如果是初學者,又是第一次看到 HTML 的標籤,可能會覺得好像咒語一樣複雜。
但其實只要按部就班慢慢了解,就不用擔心看不懂囉。
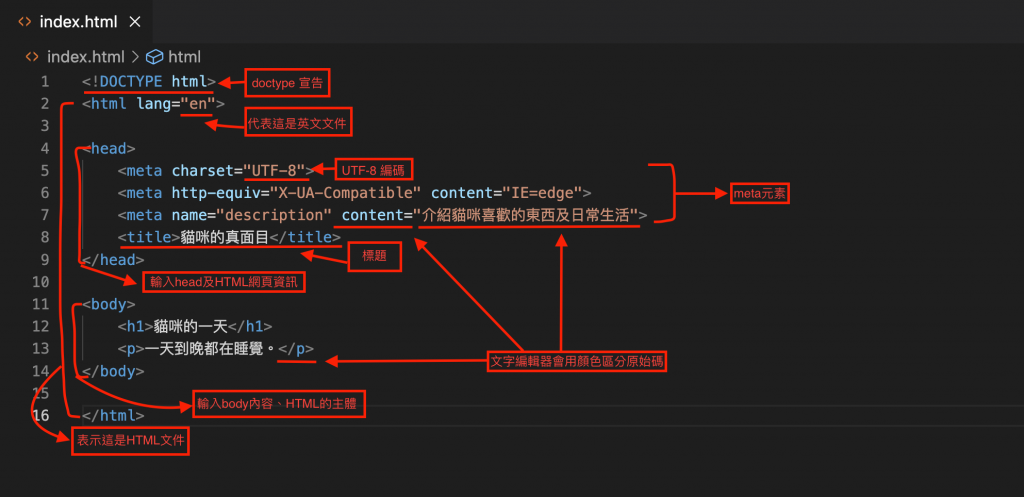
那今天的內容就是要來分析昨天寫過的原始碼,來看懂每個標籤的意思。
「< !doctype html >」文件開頭的這段描述稱為「Doctype 宣告」,
是在說明這個網頁是用哪個版本的 HTML,根據哪種類型編寫而成的。
而 HTML 有很多種版本,例如「HTML 4.01」及「XHTML 1.1」等。
那目前最新、最主流的是「HTML5」版本,如果沒有特別說明,基本上提到的 HTML 都是 HTML5。
HTML 是利用半形文字組成的標籤(Tag)記號來標記。
通常在 Doctype 宣告後面,就會緊接著 < html >~< /html > 這組標籤,用來說明這個檔案是 HTML 文件。
那可以看到圖片的標籤裡還寫了一句「lang="en"」,
「lang」是在標註網頁的語系,讓瀏覽器能正確的解析與編碼網頁,例如「en」就是指英文,
「lang="en"」就是在告訴瀏覽器「這是一份英文的文件」。
p.s.繁體中文的寫法就是「lang="zh-Hant-TW"」
這部分是描述網頁的資料,包括網頁的標題、說明、使用的外部檔案連結等,
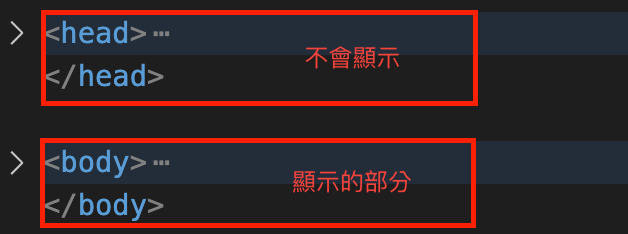
在我們瀏覽網頁的時候,「head」標籤裡的內容並不會顯示在瀏覽器的畫面中。
這段描述是把文字的編碼格式變成「UTF-8」的編碼設定。
這裡如果沒有正確描述可能會讓網頁裡的文字變成亂碼,無法顯示文字,
因此一定要有這段描述。
我們會在「title」標籤中編寫這個網頁的標題。
標題中的文字會顯示在瀏覽器的標籤上,這也是當使用者將網頁加入書籤(我的最愛)
或是在搜尋網頁時,會看到的網頁標題。

用瀏覽器瀏覽網頁時,標籤上的文字就是網頁標題。
這是 X-UA-Compatible 設置 IE 兼容模式,
什麼版本的 IE 就用什麼版本的標準模式,因此後面會是「"IE=edge"」,
p.s 但不是所有文字編輯器的 HTML 都會有這段程式碼。
「meta」標籤是用來描述內容概要、關鍵字等,不會顯示在瀏覽器中,
但是在搜尋網頁時,「meta」標籤的內容會和網頁標題一起出現。
最好加入關鍵字,讓使用者在搜尋時,可以瞬間判斷這是哪種類型的網站。
「body」標籤是 HTML 文件的主體。這裡輸入的內容會實際顯示在瀏覽器上。

這是 HTML 的全貌。實際顯示在網頁瀏覽器中的只有 < body > 內的內容,< head > 裡的內容不會顯示。
Point 1
-----
在 <head> 標籤裡是在描述網頁資訊,在<body> 標籤裡才是撰寫實際顯示在網頁上的內容。
Point 2
-----
今天說明的資料是顯示網頁用的必要元素,有些元素雖然不會顯示出來,
但如果沒有寫好,可能會導致網頁在部分操作環境下無法正常顯示,
因此一定要仔細描述。

與昨天的內容結合的話,HTML 檔案的架構大概就是這樣。
(看起來有點亂請見諒嗚嗚)
小小知識:文字編碼的差異
文字編碼是在電腦上表現字串的顯示方法,包含眾多規格。
過去大家慣用的網頁編碼是以 Windows 使用的「Big-5」為主,
但是這種編碼在 iPhone 等 iOS 裝置上會變成亂碼,
因此現在都改用廣泛用於全球的「UTF-8」。
雖然今天的內容以文字為主、圖片為輔,
但我認為今天的內容是很重要的!
一步一腳印才有辦法寫出成功的網頁。
那麼我是沒魚,這是我的第六天,雖然距離 30天 還好遠,但我會努力的!![]()
<上一篇> [Day5]VSCode 環境架設&建立 HTML 基本檔案
<下一篇> [Day7]學會 HTML 的基本寫法
